敬告:此 DEMO 演示为开放测试页面,仅用于开发者快速测试体验应用功能,请严格遵守开发者协议,了解更多。
♦ JS-SDK 引用方式:
♦ 普通网页 script 方式加载:下载最新版 jsBridge-v20250521.zip,请在页面上调用 jsBridge 接口之前引用 jsbridge-mini.js 库;
♦ js module 方式引用:npm install ym-jsbridge 具体请参考 npm package
1. 导航栏实际上是一个Web窗口,你可以在里面执行任意 js 语句,甚至可以加载自定义的网页链接; 2. 如未启用导航栏则不执行任何操作;
jsBridge.evalInNavbar("location.reload()");
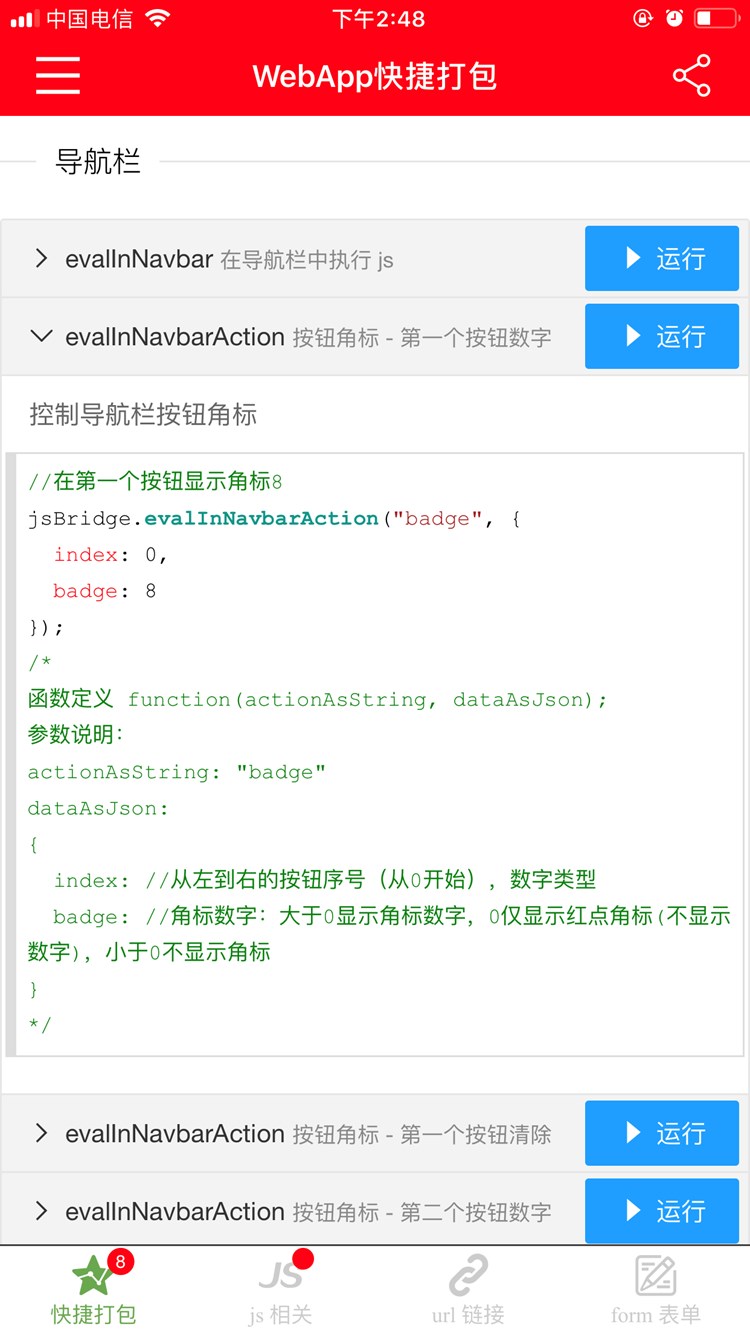
控制导航栏按钮角标
//在第一个按钮显示角标8
jsBridge.evalInNavbarAction("badge", {
index: 0,
badge: 8
});
/*
函数定义 function(actionAsString, dataAsJson);
参数说明:
actionAsString: "badge"
dataAsJson:
{
index: //从左到右的按钮序号(从0开始),数字类型
badge: //角标数字:大于0显示角标数字,0仅显示红点角标(不显示数字),小于0不显示角标
}
*/
控制导航栏按钮角标
//清除第二个按钮的角标
jsBridge.evalInNavbarAction("badge", {
index: 0,
badge: -1
});
控制导航栏按钮角标
//在第二个按钮显示角标12
jsBridge.evalInNavbarAction("badge", {
index: 1,
badge: 12
});
//在第二个按钮显示红点角标
jsBridge.evalInNavbarAction("badge", {
index: 1,
badge: 0
});
//清除第二个按钮的角标
jsBridge.evalInNavbarAction("badge", {
index: 1,
badge: -1
});